最近領到薪水後買了TYPORA後,想找如何上傳圖片的教學,發現網路上的教學蠻少的,台灣好像只有一篇,還是For mac的教學,剩下的都是中國的教學,但他們用的圖床,台灣也很多不能用,後來研究了幾天終於搞懂,所以決定寫一篇看看
圖片空間有Github跟imgur,就看你想要用哪個就用哪個吧,其實沒差太多,但imgur會稍微簡單一點點點點點點,以下是步驟
開始
- 先去安裝node.js,因為會需要裡面的npm
https://nodejs.org/en/download/
安裝好可以用系統管理員身分打開cmd,並輸入
| |
- 如果有成功安裝的話應該會顯示

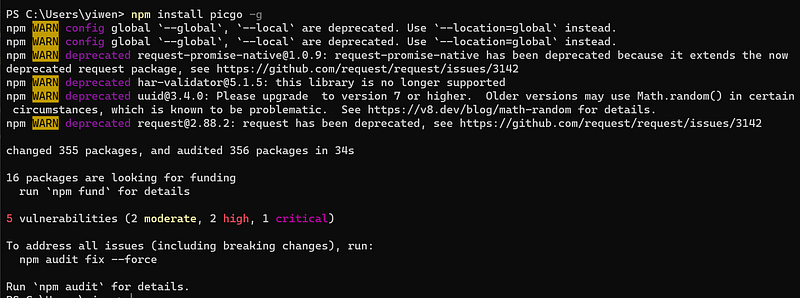
接著安裝picGo-core
| |

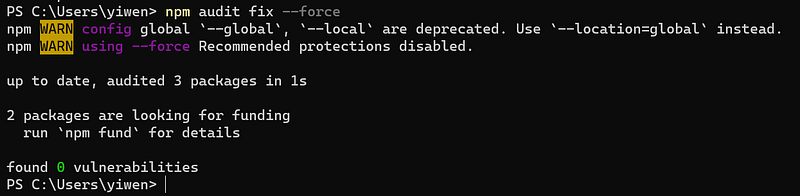
說出現錯誤,要我們執行
| |

執行完之後就安裝好了,接著輸入
| |
來確認是否有安裝成功,有時候可能會出現
| |
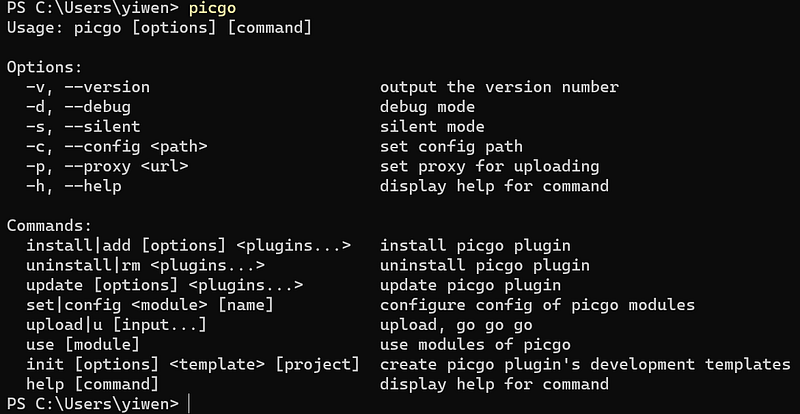
之類之類的句子,這時候可以輸入
| |
來允許執行,這時候在輸入picgo應該就可以看到這樣子的畫面了

到這一步本地端的設定已經完成80%了,接下來就是要選擇要使用哪種圖片空間
Github
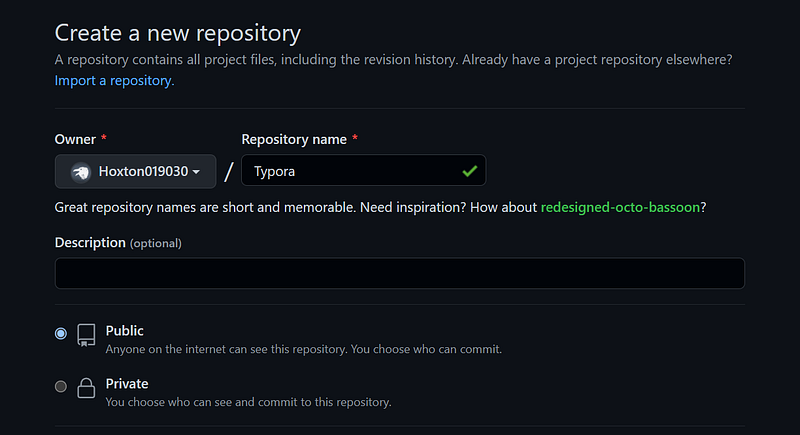
- 首先先到Github創建一個公開的Repository,名字隨意就好

- 接著把這個Repository的URL複製下來
| |
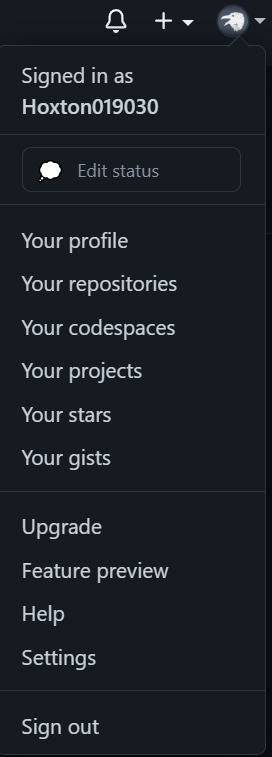
- 右上角個人頭像點開,選擇Settings

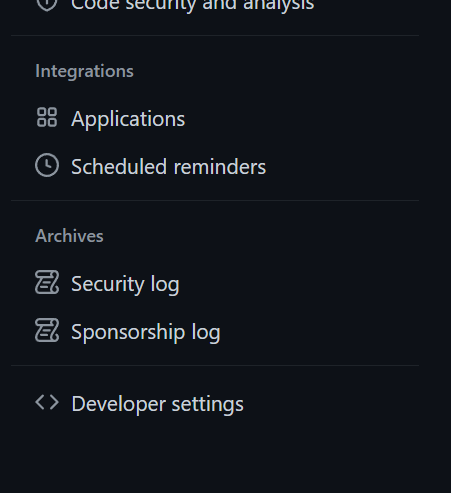
- 左側選項最下面有一個Developer settings

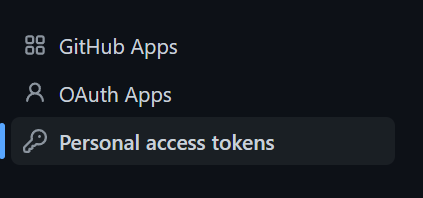
- 選擇Personal access tokens

- 選擇 Generate new token

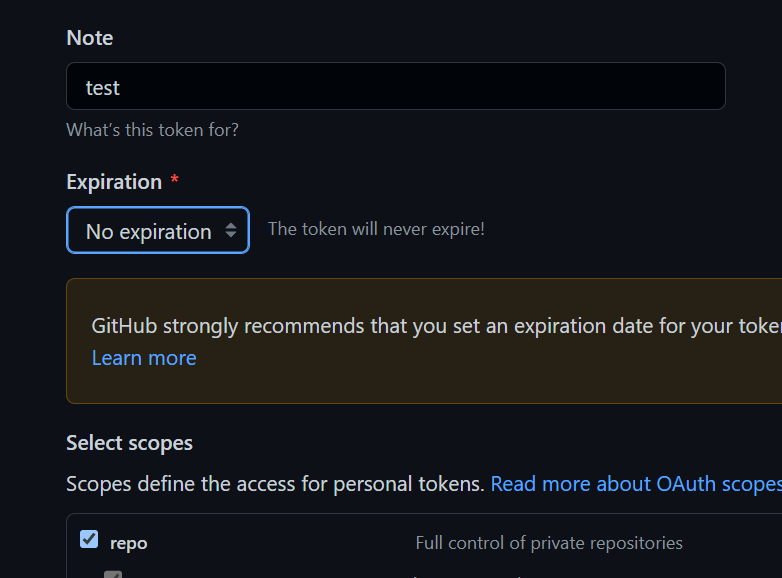
- 輸入這個token的名稱,隨便取就好,Expiration看個人喜好,我很懶,所以我選擇永久,下面的select scopes勾選repo

- 接著會產生一組ghp開頭的token,這組序號只會在這裡以明碼出現一次,接下來永遠都不會再以明碼的方式呈現所以請好好記起來
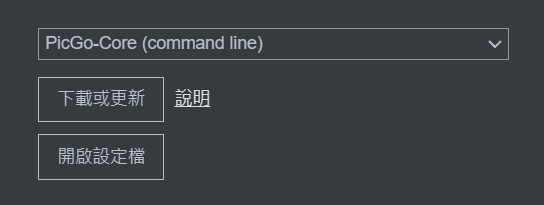
- 然後到Typora的偏好設定裡打開
開啟設定檔,通常會是用一個文本編輯器打開,通常都是vscode啦

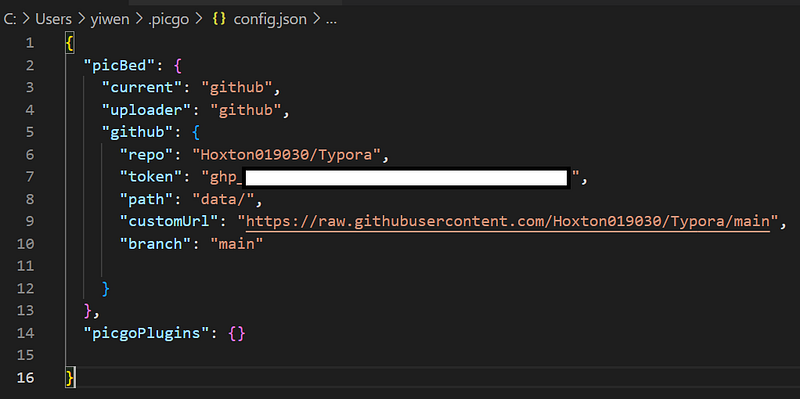
- 接著把這串東西複製貼上去
| |
- 完成之後應該長這個樣子,接著按存檔

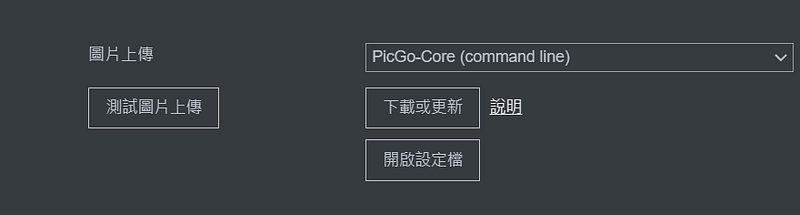
- 接著回到設定,試著按看看測試圖片上傳

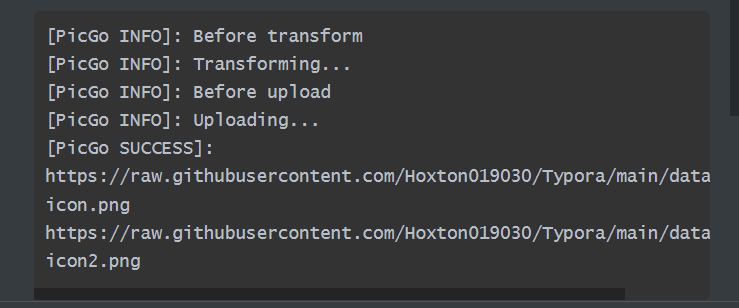
如果成功的話就會出現這樣的畫面

就代表你成功了!
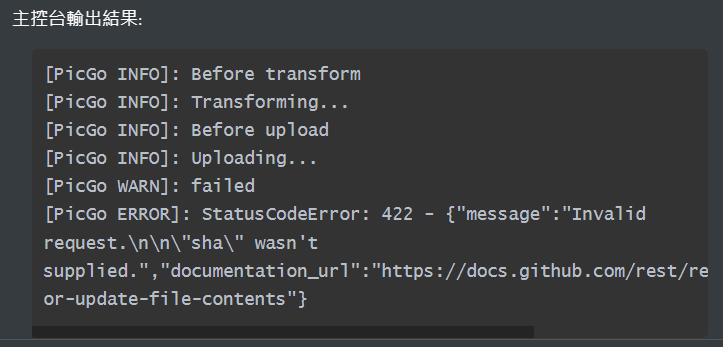
如果你在按一次測試圖片上傳,由於上傳的圖片檔名一模一樣,會報錯,這樣是正常現象,請不要驚慌

imgur
- 首先先辦帳號
- https://api.imgur.com/oauth2/addclient 點擊這個網址
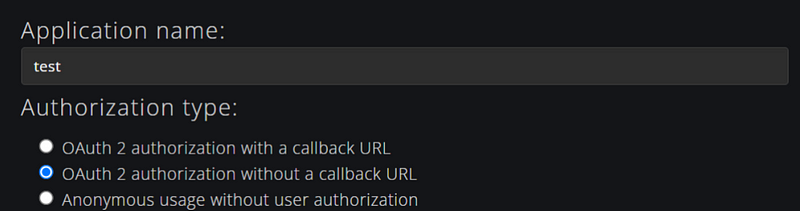
- 老樣子,名字隨意取就好,然後Authorization type選擇第二個

- 接著會跳出畫面,會告訴你你的Client ID是什麼,請複製下來

- 接著到偏好設定裡面打開開啟設定檔,通常會用vscode開啟

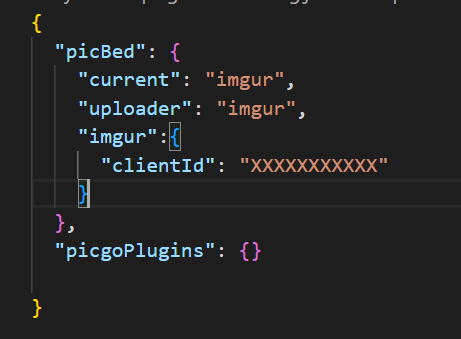
- 接著把這段複製貼上上去
| |
貼上去之後應該會長這個樣子

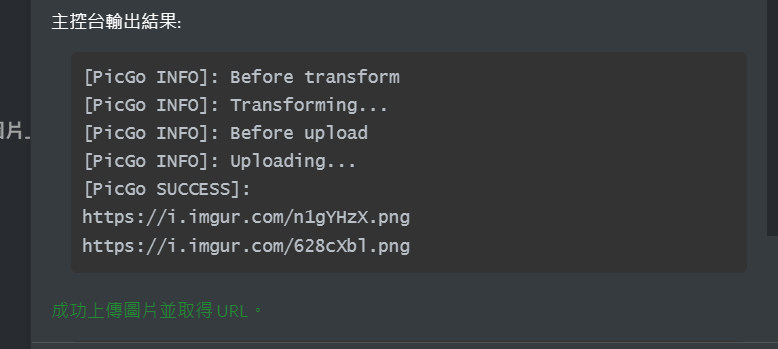
- 然後存檔之後,回到偏好設定,按「測試圖片上傳」


跳出這個就代表成功上傳了!
小結
這樣子只要在typora裡面貼上圖片,typora就會自動幫我們上傳圖片到圖片空間了。
